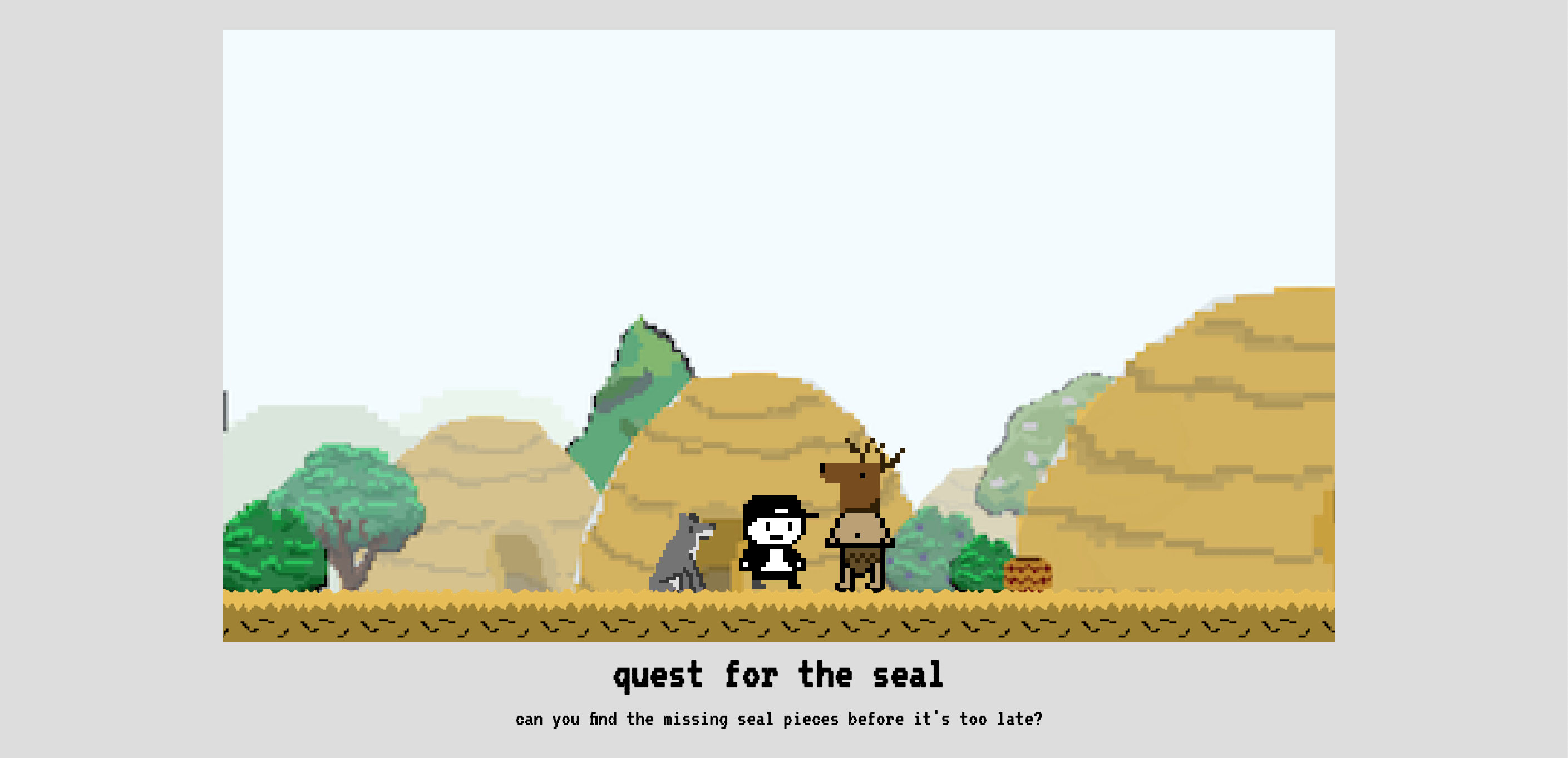
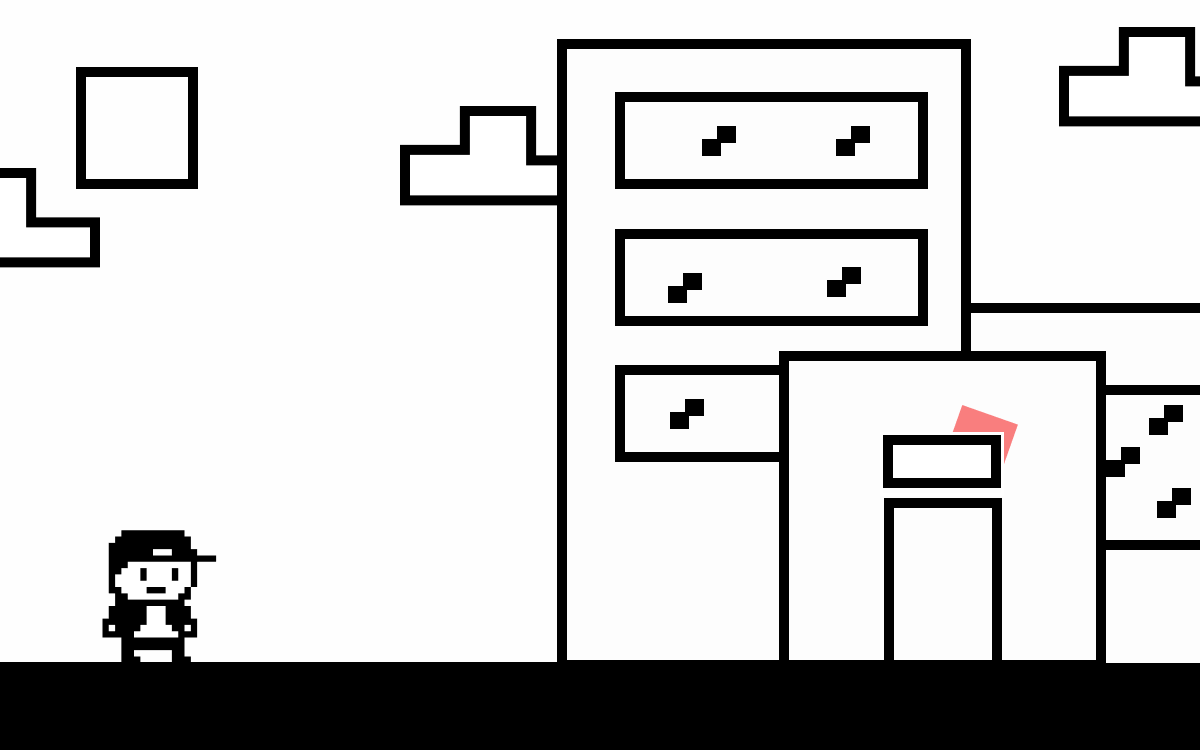
As I continued developing my project, I conducted several user tests and got numerous feedback from my peers. In these tests, I had players explore the game by walking around the map and interacting with sprites to test the intutiveness and overall educational value of my project. I found that users had difficulties telling interactive and non-interactive sprites apart as there was very little user feedback during player interactions. I also learned that, while the graphical elements I had were deemed as important, their significance to the Patwin tribe is still very much unclear, espeically to 4th graders.
In addition to peer feedback, we also met with community partners Rachel Hartsough and Larissa Saco and the seal’s artist Susan Shelton. They suggested to check with specific people to make sure my depictions of the Patwin peoplre were respectful. They also suggested adding an inventory system to keep track of all the facts collected and learned.
Based on this feedback, I decided to make interactions more clear by adding collision interactions to all interactable sprites and lowering the opacity of elements that aren’t interactive.
Many of the peer feedback I recieved was due to my project being incomplete and didn’t include edge cases. In future user tests, I would make sure all interactions, even non-interactive elements, are made clear to the user so more feedback would be directed to other aspects of my project rather than the confusion of whether an object should do something. I would also bring examples of any supplemental materials mentioned so users have an idea of my vision, and thus can give more detailed feedback.